Silverlight 4.0 Tutorial (5 of N): More Blend!
Read Previous Posts: Part1, Part2, Part3, Part4
Continuing our series for building a registration booth application using Silverlight 4.0, in this post we will continue working with Expression Blend
- Open Home.xaml, select the LayoutRoot grid in the Objects and Timeline window, set the Width and Height properties to Auto so that the grid takes all the screen size.
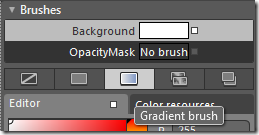
- Now we will change the background color of the page, select the LayoutRoot grid, go to the Background property and select the Gradient Brush option.
- The Gradient brush we will use will have three gradient stops, you can click on the gradient bar (below the color mixer) to add a gradient stop at the specified offset, to remove a gradient stop click, hold, and drag your mouse off the gradient bar. for each gradient stop you can specify the color (RGB, Alpha).
- The xaml for the grid background will be as follows.
- <Grid.Background>
- <LinearGradientBrush EndPoint="0.5,0.998" StartPoint="0.5,0">
- <GradientStop Color="#FF052744" Offset="0"/>
- <GradientStop Color="#FF052744" Offset="0.02"/>
- <GradientStop Color="#7F256FB7" Offset="1"/>
- </LinearGradientBrush>
- </Grid.Background>
- We will do another change, we will change the font of the TextBlocks, to do this add a TextBlock to the Home.xaml page, right click the TextBlock, select Edit Style-> Create Empty a dialog box will appear to allow you to change the properties of the new style resource, Choosing the Apply to all means that this style will be applied to all the text blocks (this is a new feature in Silverlight called implicit styles).
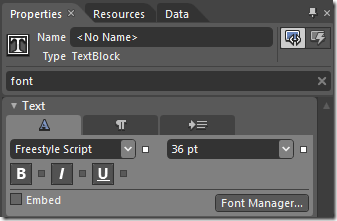
- change the font family to Freestyle script and the font size to 30pt.
- Run the application, you will see that the TextBlocks inside the ListBox didn’t change, this is due to a limitation design issue related to the DateTemplate (more details in this post).
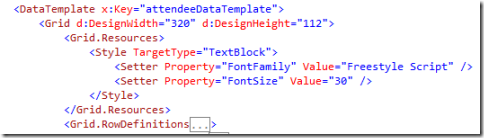
- To resolve this we need to define the implicit style inside the data template, so move the style definition from the Page.Resources to the Grid.Resources section inside the data template.
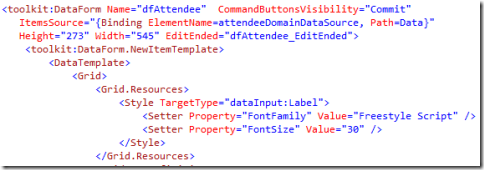
- We need also to change the style of the labels inside the DataForm, the DataField control that we use inside the DataForm NewItemTemplate renders a Label control for the display name not a TextBlock so we will add a style with the same properties that we used in the previous style but we will set the TargetType property to the value “dataInput:Label” which represent the Label control defined in the System.Windows.Controls.Data.Input assembly (don’t forget to add xml prefix “dataInput” in the page tag), the NewItemTemplate definition should be as follows.
That’s it for this post, see you in the next post
You can download the code from Here









Comments