Silverlight 4.0 with SharePoint 2010 (1 of 2)
It’s been a while since I used SharePoint as I was focusing lately on Silverlight, In this post I will start exploring how to use Silverlight 4.0 with SharePoint 2010, I must mention that I’m not a SharePoint expert so please feel free to update me if there’s something mentioned that is not correct.
What I like about SharePoint 2010 is that Silverlight comes right out of the box. The first thing you will note when you access SharePoint2010 sites (assuming that you have Silverlight installed) is that SP2010 makes use of Silverlight in many places, for example the Create Dialog is a just a Silverlight application
Also the videos you upload to SP2010 assets libraries are played using a Silverlight media player
the entry point for you Silverlight application into SharePoint is the Silverlight Web Part which is built into SP2010, you can insert this web part into any web page
Let’s try to use this web part, first we will create a Silverlight application, Start Visual Studio –> Create a new Silverlight Application, no need to create a web application to host the Silverlight application as we will be hosting it inside SharePoint.
The Silverlight application is very simple, we have a TextBlock and a Button
- <Grid x:Name="LayoutRoot" Background="White">
- <StackPanel VerticalAlignment="Center">
- <TextBlock Width="200" x:Name="lbl"></TextBlock>
- <Button Content="Click Me" Width="200" Click="Button_Click"></Button>
- </StackPanel>
- </Grid>
When we click the button we set the text of the TextBlock
- private void Button_Click(object sender, RoutedEventArgs e)
- {
- lbl.Text = "Hello SharePoint2010";
- }
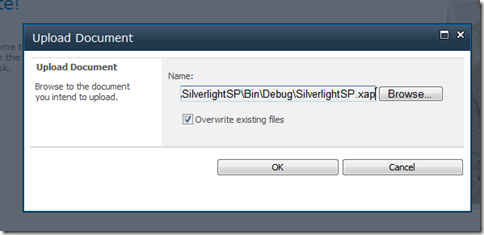
After we build the application we will have the xap file, upload this file to a document library on the SharePoint site
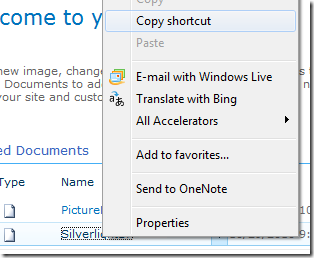
Once the xap file is uploaded we need to copy its URL, right click the xap file in the documents list and select copy shortcut
Now we will add a Silverlight Web Part to host our application, So edit the current page in SharePoint and go to the Insert tab and Click on the Web Part button
Select the Silverlight Web Part (inside the Media and Content category) and click Add
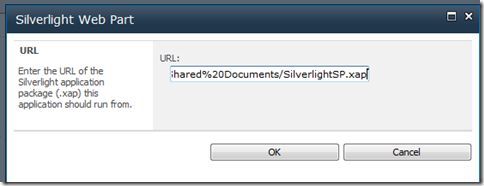
A dialog box will ask you to specify the URL of the xap file, paste the URL of the xap file that you uploaded to the document library
Save the page to exit the edit mode, now try to click the button to see the text in the label
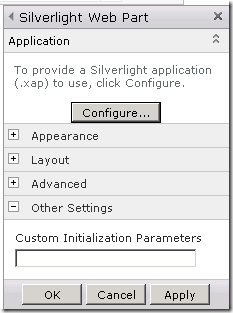
You can edit the web part to see its properties, you will find the default properties (Width, height, etc.), you can also change the xap file or you can pass custom initialization parameters to Silverlight
So now we saw how we can run a Silverlight application inside SharePoint, for smooth development it’s not convenient to go and upload the xap file to SharePoint manually, we can solve this by using VS2010 support for SharePoint, let’s start by adding a new empty SharePoint project to the Solution we had earlier. specify the site that you will use for debugging and choose the trust level to be sandboxed solution, the solution should look like the following
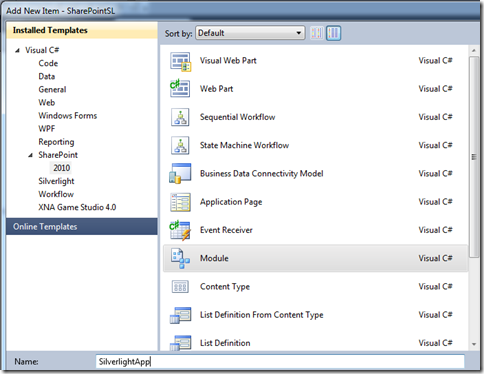
To deploy files to SharePoint you must add a Module to the SharePoint project let’s call it SilverlightApp
Visual Studio will add a sample.txt file, we need to replace this by the xap file, to do this first delete the sample.txt file then click on the SilverlightApp module in the Solution Explorer and go to the Properties window click the ellipse beside the property Project Output References
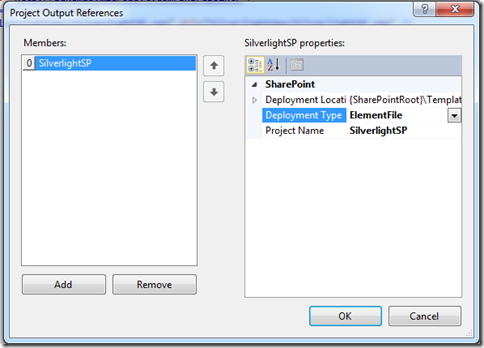
The Project Output References dialog box will appear, click the Add button, Set the Project Name property to the Silverlight project and set the Deployment Type property to ElementFile
Open the Elements.xml file, you can see our xap file specified inside the Module, change the Url attribute to point to a location inside the Master Pages document library, the Elements.xml file should look like the following
- <?xml version="1.0" encoding="utf-8"?>
- <Elements xmlns="http://schemas.microsoft.com/sharepoint/">
- <Module Name="SilverlightApp">
- <File Path="SilverlightApp\SilverlightSP.xap"
- Url="_catalogs/masterpage/SilverlightApp/SilverlightSP.xap" />
- </Module>
- </Elements>
Now we are set to go, Set the SharePoint project as a startup project then Press F5 to deploy the solution to SharePoint. to verify that the solution was installed successfully go to Site Actions-> Site Settings–> Galleries–> Solutions, you should see our SharePointSL solution there
Now we will add a Silverlight Web Part and set the Url of the xap file to the path we specified in the Module file (/_catalogs/masterpage/SilverlightApp/SilverlightSP.xap)
And you should be able to see the SL application running.
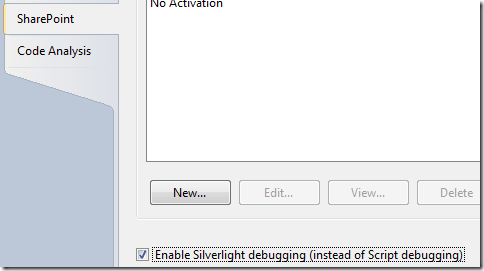
Another thing you will definitely need when you start developing Silverlight applications for SharePoint is debugging, you can easily enable this by going to the SharePoint project properties, on the SharePoint tab check the “Enable Silverlight debugging” check box.
To test this let’s add a breakpoint in our Silverlight application, we will add the breakpoint inside the Button click event handlers, Press F5 to start debugging, go to the Silverlight web part, click the button and you should be switched back to VS
That is pretty much it for this post, we saw how we can start integrating Silverlight into SharePoint 2010, in the next post we will see how we can program against SharePoint from within Silverlight.



















Comments