Silverlight 4.0 Tutorial (10 of N): Working with the PathListBox
You can find a list of the previous tutorial posts here
Continuing our RegistrationBooth Application, In this post we will make a change to the way we display the list of attendees. Currently we display them in a standard ListBox, we will replace this with a PathListBox, the PathListBox is a new customized control that comes with Blend SDK.
From its name this control is a list box however its elements are placed on whatever path you draw so instead of having our attendees placed vertically in the ListBox we will have our attendees placed along the path we will draw, let’s start by deleting the existing ListBox.
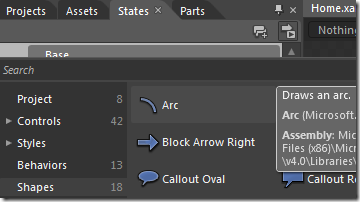
First thing is to draw the path on which we will display the attendees, we will draw a big arc and place it in the left corner, drag an arc shape from the assets window
Drop it on the left column and set the StartAngle to 0 and the EndAngle to 180 to make the arc like a half ellipse
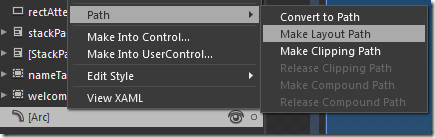
To convert this into a PathListBox, right click on the arc and select Path->Make Layout Path
A PathListBox will be added to the page, rename it to lstAttendees
We will bind the ItemsSource property of the PathListBox to our attendees DomainDataSource control
Next we will change the ItemTemplate property, we already have a DataTemplate defined for the attendees in the local resources, so we will bind to this template
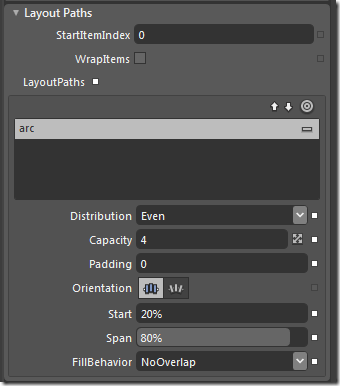
We will also set the Capacity property to 4, this property determines the number of items shown on the Path.
Set the Start property to 20%, this property determines the distance from the start of the Layout Path to place the first item.
Set the Span property to 80%, this property determines the percentage of the Layout Path that participates in layout.
Let’s run the application and see what we have till now, you will see 4 attendees placed over the layout path we created.
To see the rest of the attendees we need to add scrolling to the PathListBox, this will require some coding but Luckily for us the Expression Blend team has already done this in the PathListBoxUtils library which is a collection of behaviors, controls and extensions for the PathListBox, you can download it from the Expression Blend Codeplex site
First we will add two buttons one above the PathListBox we will name it BackButton and one below the PathListBox we will name it ForwardButton. we need to wire these two buttons to move backward/forward through the PathListBox items. to do this we will use a behavior that comes with the PathListBoxUtils library.
Drag the PathListBoxScrollBehavior and drop it over our PathListBox
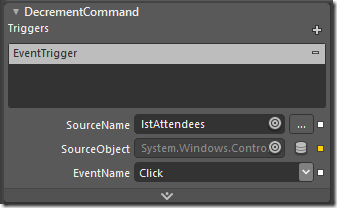
From the properties of the PathListBoxScrollBehavior add an EventTrigger for the DecrementCommand, set the SourceObject to the BackButton and set the EventName to Click.
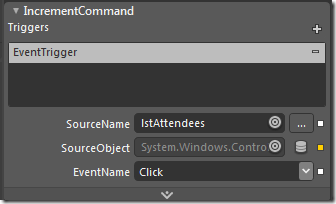
Add an EventTrigger for the IncrementCommand, set the SourceObject to the ForwardButton and set the EventName to Click.
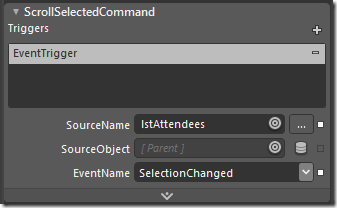
Add an EventTrigger for the ScrollSelectedCommand, set the EventName to SelectionChanged.
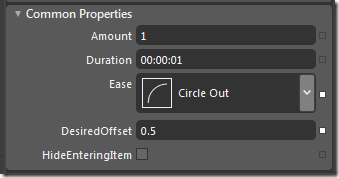
We will associate an easing function with this behavior so that the scrolling looks more fancy.
Run the application and click the forward button to see the scrolling in action
You can download the source code from here.
See you in the next post.
















Comments