Portable Class Library Projects and MVVM Light
With Portable Class Library Projects you can create a single library that can target different platforms (e.g. Windows Phone, .Net, Windows Store Apps). For most of the modern apps it’s kind of mandatory to use the MVVM pattern, a famous MVVM library is Laurent Bugnion MVVM Light library. In this post we will walk through the steps needed to create a Portable Class Library that uses the MVVM Light library and targets the Windows Phone 8 and .Net for Windows Store Apps frameworks.
I will be using Visual Studio 2012 with Update 3.
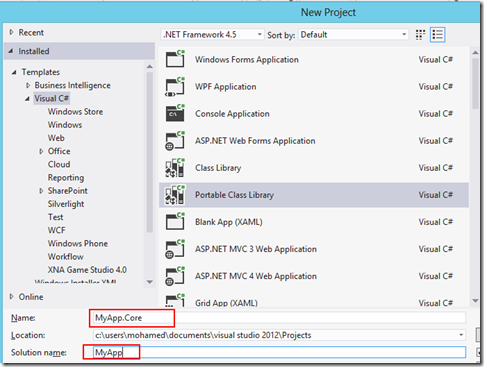
- Let’s create a new Portable Class Library project and name it MyApp.Core, the solution name will be MyApp
- We will target the Windows Phone 8 and .Net for Windows Store Apps
- We will create two applications, the first is a Windows Store Blank Application named MyApp.Win8
and the second is a Windows Phone 8 named MyApp.WP8
- We will add a reference to the Portable Class Library Project MyApp.Core to the Windows Store Project and the Windows Phone 8 project
- The MyApp.Core portable project will contain our model and our view model and will be shared by the Windows Store application and the Windows Phone 8 application, we will use the MVVM Light library to do this. We need to add this library to the MyApp.Core project.
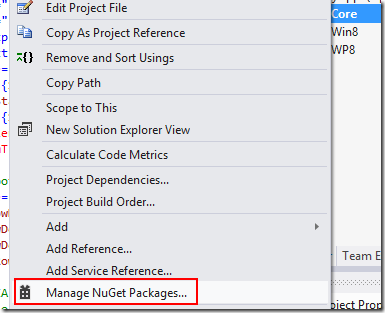
- To do that right click the MyApp.Core project in the solution explorer, and choose Manage NuGet Packages
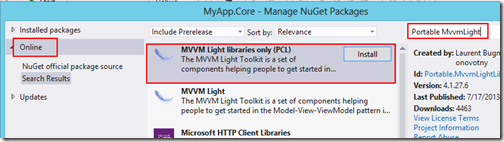
- Search for Portable MVVMLight package and click install to add it to the project, when prompted accept the license
- The next step is to add references to the MVVMLight library to the Windows Store project and the Windows Phone 8 project. the trick is to add the corresponding version of the MVVMLight library to each project. Right click on the solution node in the solution explorer tool window and choose Open Folder in File Explorer
- In the solution folder you will a folder named packages, this folder was created when we added the NuGet package for MVVMLight library, it contains all of the MVVMLight library DLLs for the different frameworks. There are two DLLs that we need GalaSoft.MvvmLight.dll and Microsoft.Practices.ServiceLocation.dll.
For the Windows Store project we will use the DLLs available in the following locations
C:\SOLUTION FOLDER\packages\Portable.MvvmLightLibs.4.1.27.6\lib\portable-net45+sl4+wp71+win8\GalaSoft.MvvmLight.dll
C:\SOLUTION FOLDER\packages\Portable.CommonServiceLocator.1.2.2\lib\portable-net4+sl4+wp7+win8\Microsoft.Practices.ServiceLocation.dll
For the Windows Phone 8 we will use the DLLs available in the following locations
C:\SOLUTION FOLDER\packages\Portable.MvvmLightLibs.4.1.27.6\lib\wp8\GalaSoft.MvvmLight.dll
C:\SOLUTION FOLDER\packages\Portable.CommonServiceLocator.1.2.2\lib\portable-net4+sl4+wp7+win8\Microsoft.Practices.ServiceLocation.dll
- In the MyApp.Core project we will create our view model to be used by the two apps. First we will create a view model locator class that will be used as the main repository for all the view models we have, in our sample we will have one view model only called MainViewModel
public class ViewModelLocator
{
static ViewModelLocator()
{
ServiceLocator.SetLocatorProvider(() => SimpleIoc.Default);
SimpleIoc.Default.Register<MainViewModel>();
}
public MainViewModel Main
{
get
{
return ServiceLocator.Current.GetInstance<MainViewModel>();
}
}
}
For the sake of simplicity the MainViewModel class will have one property that contains a hardcoded list of strings, in real world applications this class should expose all of your model data as well as other required UI functionalities such as commands
public class MainViewModel
{
List<string> _sampledata = new List<string>();
public MainViewModel()
{
_sampledata.Add("Item1");
_sampledata.Add("Item2");
_sampledata.Add("Item3");
_sampledata.Add("Item4");
_sampledata.Add("Item5");
}
public List<string> Data
{
get {
return _sampledata;
}
private set { }
}
}
- To use the view models from the application projects, first we need to create an instance of the ViewModelLocator class, in the windows store project we will define an instance of the ViewModelLocator as a resource in the App.xaml file
<Application
x:Class="MyApp.Win8.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:MyApp.Win8"
xmlns:vm="using:MyApp.Core">
<Application.Resources>
<ResourceDictionary>
<vm:ViewModelLocator x:Key="Locator" />
<ResourceDictionary.MergedDictionaries>
<!--
Styles that define common aspects of the platform look and feel
Required by Visual Studio project and item templates
-->
<ResourceDictionary Source="Common/StandardStyles.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>
we will do the same for the windows phone 8 project
<Application
x:Class="MyApp.WP8.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
xmlns:vm="clr-namespace:MyApp.Core;assembly=MyApp.Core">
<Application.Resources>
<local:LocalizedStrings xmlns:local="clr-namespace:MyApp.WP8" x:Key="LocalizedStrings"/>
<vm:ViewModelLocator x:Key="Locator" />
</Application.Resources>
<Application.ApplicationLifetimeObjects>
<shell:PhoneApplicationService
Launching="Application_Launching" Closing="Application_Closing"
Activated="Application_Activated" Deactivated="Application_Deactivated"/>
</Application.ApplicationLifetimeObjects>
</Application>
- For the windows phone 8 UI, in the MainPage.xaml, we will set the data context of the page to the Main property of the ViewModelLocator class
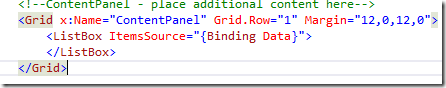
- we will add a list box and bind its ItemsSource property to the Data of th MainViewModel class
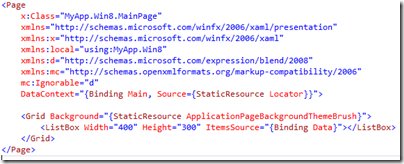
- For the windows store project, we will also set the data context of the page to the Main property of the ViewModelLocator class, and we will add a list box and bind its ItemsSource property to the Data of th MainViewModel class
- Now we are done, we have a Portable Class Library that contains our view models and that is shared by the windows phone 8 and the windows store app project














Comments