Silverlight 4.0 Tutorial (8 of N): Fluid Layouts
Read Previous Posts: Part1, Part2, Part3, Part4, Part5, Part6, Part7
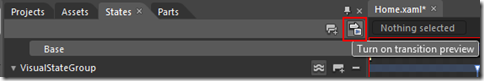
In our last post we implemented visual states for our application, you may have noticed in the States tab in Blend the Default Transition section
the default transition is applied when moving from any state to any other state.
- You can create transitions between any pair of states, for each transition you specify how long it will take (transition duration) and the easing function to be used.
the easing function makes the animations look real, so instead of the linear interpolations of the values that change between states you can choose the appropriate easing function to interpolate the values, there are many easing functions in Blend (quadratics, cubic, bounce, elastic, etc.) and you can even code your own easing function.
- You can see a preview of the state transitions by turning on the transition preview (click on the icon highlighted in the below image)
by turning on the transition preview whenever you change the selected state in the states tab the corresponding transition will be played.
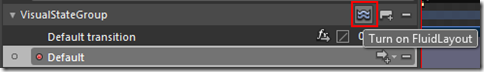
- We can employ these transitions in our application, but the problem is that the properties we change in the different states (Visibility, RowSpan) are discrete properties that cannot be smoothly interpolated. the solution Microsoft offers for this is Fluid Layout, what is Fluid Layout? according to The Expression team blog ” an engine that would take a layout snapshot before the state change, take another layout snapshot after the state change, and create a smooth morph between the start and end positions, employing the duration and EasingFunction of the user’s choosing.”
You can turn on the Fluid Layout by clicking the icon highlighted in the image above.
- Let’s use this new feature in our application, we will turn the fluid layout on, and change the default transition to use BackInOut easing function with duration one second
- If you turn the transition preview on, you can see the transition effect immediately while you change the selected state in the States tab.
- Run the application to see the transition in action.
See you in the next post.
Download the source code from here.








Comments