Silverlight 4.0 with SharePoint 2010 (2 of 2)
In the previous post we set the stage for how can we start building Silverlight applications for SharePoint 2010
You have three options to actually program against the SharePoint from Silverlight: First there’s the SharePoint web services that have been there for a long time, Second there’s the new REST APIs that is suitable for working with strongly typed lists and the final option is the Client Object Model.
The Client Object Model is a simple to use API that can be called from .NET CLR, JavaScript or Silverlight, we will stick with the Client Object Model cause this is the most suitable one to use from Silverlight, If you are familiar with developing for SharePoint on the Server Side (using SPWeb, SPList, etc.) then you will find that the COM (Client Object Model) mirrors a subset of the objects that are on the server.
For Silverlight applications you need to reference the COM APIs there are two DLLs that you need to reference in your Silverlight project Microsoft.SharePoint.Client.Silverlight.dll and Microsoft.SharePoint.Client.Silverlight.Runtime.dll, you can find these DLLs in the following path
“C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\ClientBin”
So let’s start creating the Silverlight application, we will create two projects a SharePoint project and a Silverlight project and configure the SharePoint project to to deploy the Silverlight xap file (refer to the first post for more details).
in the Silverlight project, add reference to the two COM assemblies
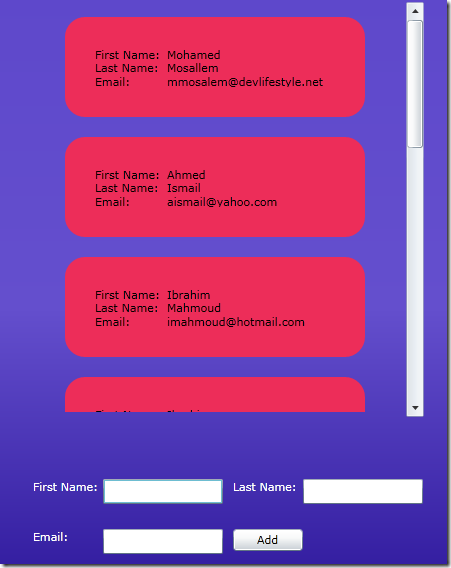
we will build a simple Guest Book Silverlight Application, it will display a list of guests and allow the user to add new guests, here’s how the application looks like
The code is very straightforward, we have a view model that represents the Guests, the view model contains a collection of Guests that is bound to a ListBox in the xaml file, the add button is bound to a Command on the view model that adds a new Guest with the information entered by the user, the view model class is shown below
- public class GuestsViewModel : INotifyPropertyChanged
- {
- public GuestsViewModel(){}
- GuestsStore _guestStore = new GuestsStore();
- public ObservableCollection<Guest> Guests
- {
- get
- {
- var res = new ObservableCollection<Guest>();
- var lst = _guestStore.RetrieveGuests();
- foreach (var gst in lst)
- {
- res.Add(gst);
- }
- return res;
- }
- }
- Guest _newGuest = new Guest();
- public Guest NewGuest
- {
- get { return _newGuest; }
- }
- public event PropertyChangedEventHandler PropertyChanged;
- protected void NotifyPropertyChanged(string propertyName)
- {
- if (PropertyChanged != null)
- {
- PropertyChanged(this,
- new PropertyChangedEventArgs(propertyName));
- }
- }
- bool AddNewGuest()
- {
- _guestStore.AddGuest(_newGuest);
- _newGuest = new Guest();
- NotifyPropertyChanged("Guests");
- NotifyPropertyChanged("NewGuest");
- return true;
- }
- private AddGuestCommand _addGuestCommand = null;
- public AddGuestCommand AddGuestCommand
- {
- get
- {
- if (_addGuestCommand == null)
- {
- _addGuestCommand = new AddGuestCommand
- (
- p => AddNewGuest(),
- p => true
- );
- }
- return _addGuestCommand;
- }
- }
- }
- public class AddGuestCommand : ICommand
- {
- public AddGuestCommand(Action<object> executeAction,
- Predicate<object> canExecute)
- {
- if (executeAction == null)
- throw new ArgumentNullException("executeAction");
- _executeAction = executeAction;
- _canExecute = canExecute;
- }
- private readonly Predicate<object> _canExecute;
- public bool CanExecute(object parameter)
- {
- if (_canExecute == null) return true;
- return _canExecute(parameter);
- }
- public event EventHandler CanExecuteChanged;
- public void OnCanExecuteChanged()
- {
- if (CanExecuteChanged != null)
- CanExecuteChanged(this, EventArgs.Empty);
- }
- private readonly Action<object> _executeAction;
- public void Execute(object parameter)
- {
- _executeAction(parameter);
- }
- }
In the code behind file MainPage.xaml.cs of the main page, the view model is set as the DataContext of the entire page
- public partial class MainPage : UserControl
- {
- public MainPage()
- {
- InitializeComponent();
- this.DataContext = new GuestsViewModel();
- }
- }
The xaml is shown below
- <UserControl x:Class="SilverlightSP.MainPage"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- mc:Ignorable="d"
- d:DesignHeight="300" d:DesignWidth="400">
- <UserControl.Resources>
- <Style TargetType="TextBlock">
- <Setter Property="Foreground" Value="White" />
- </Style>
- <DataTemplate x:Key="personDataTemplate">
- <Grid Margin="10">
- <Border Width="300" Padding="20" Grid.Row="0" Grid.ColumnSpan="2" Height="100"
- Background="#FFED2D59" CornerRadius="20" >
- <Grid Margin="10">
- <Grid.RowDefinitions>
- <RowDefinition/>
- <RowDefinition/>
- <RowDefinition/>
- </Grid.RowDefinitions>
- <Grid.ColumnDefinitions>
- <ColumnDefinition Width="0.3*" />
- <ColumnDefinition Width="0.7*"/>
- </Grid.ColumnDefinitions>
- <TextBlock Grid.Row="0" Grid.Column="0">First Name:</TextBlock>
- <TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding FirstName}" />
- <TextBlock Grid.Row="1" Grid.Column="0">Last Name:</TextBlock>
- <TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding LastName}" />
- <TextBlock Grid.Row="2" Grid.Column="0">Email:</TextBlock>
- <TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Email}" />
- </Grid>
- </Border>
- </Grid>
- </DataTemplate>
- </UserControl.Resources>
- <Grid x:Name="LayoutRoot">
- <Grid.RowDefinitions>
- <RowDefinition Height="0.677*"/>
- <RowDefinition Height="0.323*"/>
- </Grid.RowDefinitions>
- <Grid.Background>
- <LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
- <GradientStop Color="#FF5E48CC" Offset="0"/>
- <GradientStop Color="#FF281297" Offset="1"/>
- <GradientStop Color="#FF644FCE" Offset="0.493"/>
- </LinearGradientBrush>
- </Grid.Background>
- <ListBox Width="400" ItemsSource="{Binding Guests}" Margin="10"
- ItemTemplate="{StaticResource personDataTemplate}" Background="{x:Null}" BorderBrush="{x:Null}"
- />
- <Grid Grid.Row="1" Width="400" Height="100" >
- <Grid.ColumnDefinitions>
- <ColumnDefinition Width="0.2*"/>
- <ColumnDefinition Width="0.3*"/>
- <ColumnDefinition Width="0.2*"/>
- <ColumnDefinition Width="0.3*"/>
- </Grid.ColumnDefinitions>
- <Grid.RowDefinitions>
- <RowDefinition Height="0.5*"/>
- <RowDefinition Height="0.5*"/>
- </Grid.RowDefinitions>
- <TextBlock Grid.Row="0" Grid.Column="0" Margin="10,0,0,0">First Name:</TextBlock>
- <TextBox Grid.Row="0" Text="{Binding NewGuest.FirstName,Mode=TwoWay}" Grid.Column="1" x:Name="txtFirstName" Height="25" VerticalAlignment="Top" />
- <TextBlock Grid.Row="0" Grid.Column="2" Margin="10,0,0,0">Last Name:</TextBlock>
- <TextBox Grid.Row="0" Text="{Binding NewGuest.LastName,Mode=TwoWay}" Grid.Column="3" x:Name="txtLastName" Height="25" VerticalAlignment="Top" />
- <TextBlock Grid.Row="1" Grid.Column="0" Margin="10,0,0,0">Email:</TextBlock>
- <TextBox Grid.Row="1" Grid.Column="1" Text="{Binding NewGuest.Email,Mode=TwoWay}" x:Name="txtEmail" Height="25" VerticalAlignment="Top" />
- <Button Grid.Row="1" Grid.Column="2" x:Name="btnAdd"
- Content="Add" VerticalAlignment="Top" Margin="10,0,0,0"
- Command="{Binding AddGuestCommand}"/>
- </Grid>
- </Grid>
- </UserControl>
In the view model you can see that we are using a repository for the Guests implemented using the GuestStore class, this class simply stores the guests in an internal list
- public class Guest
- {
- public string FirstName { get; set; }
- public string LastName { get; set; }
- public string Email { get; set; }
- }
- public class GuestsStore
- {
- private List<Guest> _guests = new List<Guest>();
- public GuestsStore()
- {
- _guests= new List<Guest>() {
- new Guest(){ FirstName="Mohamed", LastName="Mosallem",Email="mmosalem@devlifestyle.net"},
- new Guest(){ FirstName="Ahmed", LastName="Ismail",Email="aismail@yahoo.com"},
- new Guest(){ FirstName="Ibrahim", LastName="Mahmoud",Email="imahmoud@hotmail.com"},
- new Guest(){ FirstName="Ibrahim", LastName="Mahmoud",Email="imahmoud@hotmail.com"},
- new Guest(){ FirstName="Ibrahim", LastName="Mahmoud",Email="imahmoud@hotmail.com"},
- new Guest(){ FirstName="Ibrahim", LastName="Mahmoud",Email="imahmoud@hotmail.com"},
- new Guest(){ FirstName="Ibrahim", LastName="Mahmoud",Email="imahmoud@hotmail.com"},
- new Guest(){ FirstName="Ibrahim", LastName="Mahmoud",Email="imahmoud@hotmail.com"},
- new Guest(){ FirstName="Ibrahim", LastName="Mahmoud",Email="imahmoud@hotmail.com"},
- new Guest(){ FirstName="Ibrahim", LastName="Mahmoud",Email="imahmoud@hotmail.com"}
- };
- }
- public List<Guest> RetrieveGuests()
- {
- return _guests;
- }
- public bool AddGuest(Guest g)
- {
- _guests.Add(g);
- return true;
- }
- }
Till now this is a normal Silverlight application no SharePoint yet, what we will do is that, we will create a custom SharePoint list to store the Guests in it, and we will use our Silverlight application to populate this list, so let’s create the custom list in SharePoint.
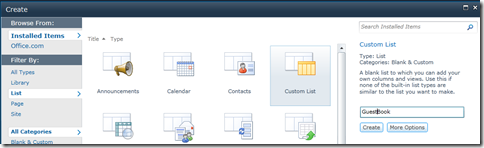
From the Site Actions menu choose Create, in the Create Dialog select Custom List, name it GuestBook
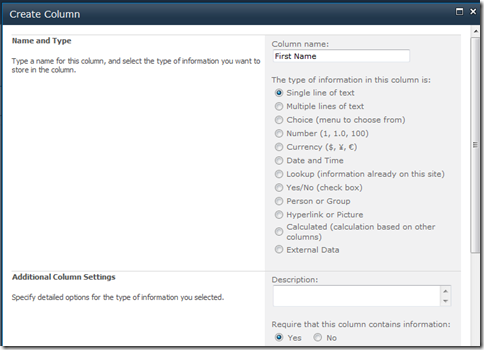
On the ribbon go to the List menu, click the Create Column button
Fill the necessary information and repeat this step for the three columns “First Name” , “Last Name” and “Email”
The next step is to change our Silverlight application to read/write to the GuestBook list. Most of the changes will be in the GuestsStore class, we will remove the internal list we used before.
The central object to start with while programming against the SharePoint COM is the ClientContext which represents the SharePoint Context in which the client (in our case the Silverlight application) is running, one important concept in SharePoint COM is that before you access a property or object you have to ask for it, let’s walkthrough the RetrieveGuests method
- public void RetrieveGuests()
- {
- var clientContext = ClientContext.Current;
- var guestBookList = clientContext.Web.Lists.GetByTitle("GuestBook");
First we grab a reference to the current ClientContext, then we define an object that will reference our list (you can see that the object model is very similar to the SharePoint server API).
after that we ask the client context to load the list items
- clientContext.Load(_guestsListItems,
- items => items.Include(
- item => item[FirstNameColumn],
- item => item[LastNameColumn],
- item => item[EmailColumn]
- )
- );
As you can see we explicitly asked the clientContext to Include the columns we are interested in.
The clientContext.Load doesn’t actually call to the server and retrieve the list item instead it just builds up the request that will be sent to the server, so basically we can batch multiple operations together to be executed as batch on the server, to actually send the request to the server we call the clientContext.ExecuteQuery method
- clientContext.ExecuteQueryAsync(
- new ClientRequestSucceededEventHandler(GuestsRetrievedSucceeded),
- null);
We used the async version of the method, this method accepts a callback function to be called when ExceuteQuery succeeds
- void GuestsRetrievedSucceeded(object sender, ClientRequestSucceededEventArgs args)
- {
- if (GuestsRetrieved != null)
- {
- List<Guest> res = new List<Guest>();
- foreach (var item in _guestsListItems)
- {
- res.Add(new Guest()
- {
- FirstName = item[FirstNameColumn].ToString(),
- LastName = item[LastNameColumn].ToString(),
- Email = item[EmailColumn].ToString()
- });
- }
- GuestsRetrieved(res);
- }
- }
In this event handler we populate a list of Guests from the SharePoint list items and then fire a custom event GuestRetrieved, the view model subscribes to this event.
The AddGuest method is very simple, we define a new list item and set its field values, then submit this to the server, and fire an event if this succeeds
- public void AddGuest(Guest g)
- {
- var clientContext = ClientContext.Current;
- _newGuest = g;
- var guestBookList = clientContext.Web.Lists.GetByTitle("GuestBook");
- ListItemCreationInformation itemCreateInfo = new ListItemCreationInformation();
- ListItem newGuestListItem = guestBookList.AddItem(itemCreateInfo);
- newGuestListItem[FirstNameColumn] = g.FirstName;
- newGuestListItem[LastNameColumn] = g.LastName;
- newGuestListItem[EmailColumn] = g.Email;
- newGuestListItem["Title"] = g.FirstName + " " + g.LastName;
- newGuestListItem.Update();
- clientContext.ExecuteQueryAsync(new ClientRequestSucceededEventHandler(GuestAddedSucceeded), null);
- }
- void GuestAddedSucceeded(object sender, ClientRequestSucceededEventArgs args)
- {
- if (GuestAdded != null)
- {
- GuestAdded(_newGuest);
- }
- }
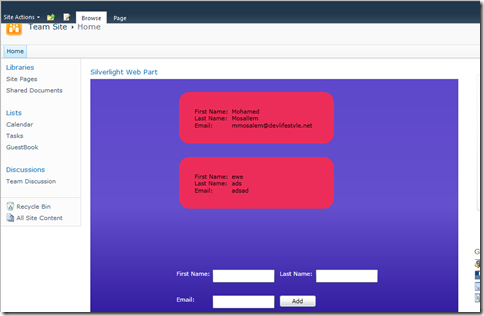
Here’s the application running inside SharePoint
This is just a simple basic Silverlight application, let’s add a simple enhancement that can make our Silverlight application shine within SharePoint, to do this we will use Expression Blend, right click on the MainPage.xaml file and select Open in Expression Blend
Right click on the ListBox and select Edit Additional Templates-> Edit Generated Item Container-> Edit a Copy
Click Ok in the Create Style Dialog
On the states tab set the transition duration for the LayoutStates group to 1 second
While the BeforeLoaded state is selected, select the grid element from the Objects and Timeline tool window, go to the properties window and change the Opacity property to 0% and change the Translate transform Y property to 100
The last thing is to click on the small icon to Turn on FluidLayout
Now build and run the application, you notice a very nice effect when adding elements to the list.
That’s the end of this post, hope this was useful.
You can download the source code from here
P.S: you will notice that the column names in the code don’t match the names we specified in SharePoint, please refer to this blog post for more details













Comments