Silverlight 4.0 Tutorial (10 of N): Working with the PathListBox

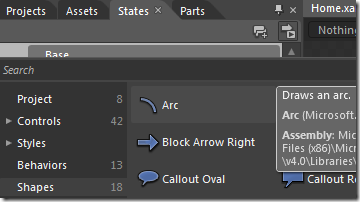
You can find a list of the previous tutorial posts here Continuing our RegistrationBooth Application, In this post we will make a change to the way we display the list of attendees. Currently we display them in a standard ListBox, we will replace this with a PathListBox, the PathListBox is a new customized control that comes with Blend SDK. From its name this control is a list box however its elements are placed on whatever path you draw so instead of having our attendees placed vertically in the ListBox we will have our attendees placed along the path we will draw, let’s start by deleting the existing ListBox. First thing is to draw the path on which we will display the attendees, we will draw a big arc and place it in the left corner, drag an arc shape from the assets window Drop it on the left column and set the StartAngle to 0 and the EndAngle to 180 to make the arc like a half ellipse To convert this into a PathListBox, right click on the arc and select Path->Make
