Using taco to create Ionic projects for the Windows platform
Recently Microsoft released Tools for Apache Cordova Command Line Interface (TACO CLI), by using TACO, you can quickly start building awesome Apache Cordova apps really and leave all the plumbing of the different platforms dependencies, plugins, etc. to the tools to take care of. For example the following few commands create a cordova project based on the ionic base template, add the android platform to the project, install the platform requirements, build the app, and run it in the emulator:
$ taco create sampleApp --template https://github.com/driftyco/ionic-app-base
$ cd sampleApp
$ taco platform add android
$ taco install-reqs android
$ taco build android
$ taco emulate android
Check the TACO home page of for installation instructions and more information http://taco.tools/.
I ran into a problem when i created a new project based on the ionic base template and tried to run it on a windows 8.1 emulator, to reproduce the issue use the following taco commands to create a new project
$ taco create myIonicApp --template https://github.com/driftyco/ionic-app-base
$ cd myIonicApp
$ taco platform add windows
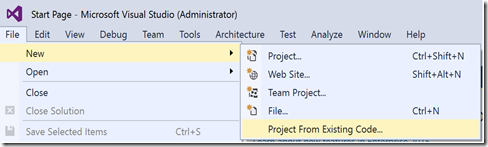
I will use Visual Studio 2015 Enterprise to continue working on my project, to do that, from VS go to File -> New -> Project From Existing Code...
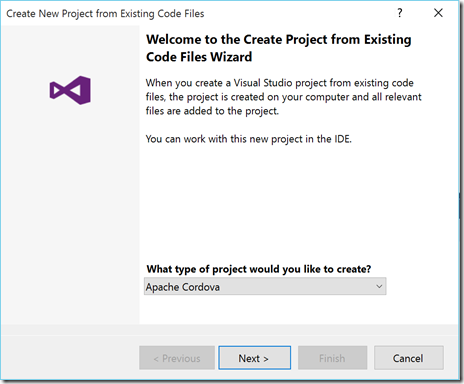
On the wizard select "Apache Cordova" and click Next
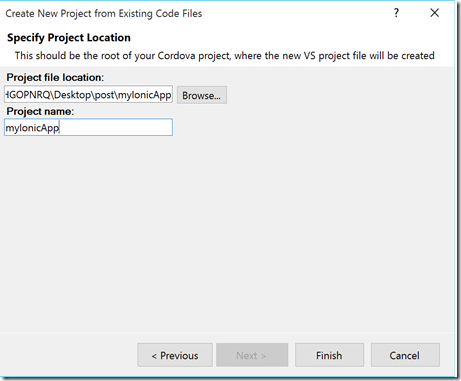
Specify the path of the project created earlier and enter the name of the project and click finish
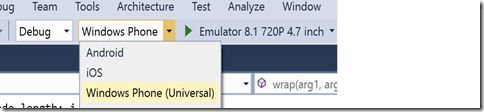
Now select the "Windows Phone (Universal) platform and select any emulator from the available ones and try to run the project
You will receive the following exception
Unhandled exception at line 12227, column 9 in ms-appx://io.taco.hellotaco/www/lib/ionic/js/ionic.bundle.js
0x800c001c - JavaScript runtime error: Unable to add dynamic content. A script attempted to inject dynamic content,
or elements previously modified dynamically, that might be unsafe. For example, using the innerHTML property to add script
or malformed HTML will generate this exception. Use the toStaticHTML method to filter dynamic content,
or explicitly create elements and attributes with a method such as createElement.
For more information, see http://go.microsoft.com/fwlink/?LinkID=247104.
After searching for awhile, i found the problem and the solution documented here
So all we need to do is to reference the JavaScript file winstore-jscompat.js in our application before any other script
Now try and run your application, every thing will work just fine.








Comments